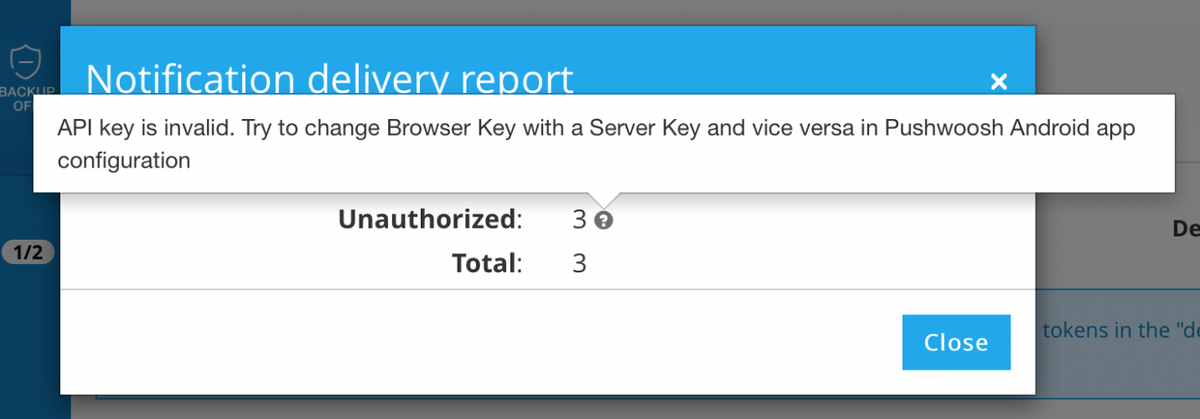
אתה מנסה להגדיר התראות דחיפה של Google Chrome באמצעות PushWoosh ואתה מקבל שגיאה זו:
' מפתח ה- API אינו חוקי . נסה לשנות דפדפן מַפְתֵחַ עם שרת מַפְתֵחַ ולהיפך ב פושוווש תצורת אפליקציית Android. ”
נאבקתי עם זה זמן מה ואני מקווה שהמדריך המהיר הזה יעזור לכל מי שנתקע עם הצעד הזה. ורק לפרוטוקול, אינך צריך להגדיר התראות דחיפה באפליקציית Android עבור התראות דחיפה של Chrome שיעבדו עם PushWoosh.
כיצד להגדיר את PushWoosh להתראות של Google Chrome
- עבור אל Google Cloud Platform וצור פרויקט חדש
- הפעל את Google Cloud Messaging API וצור מפתח API ללא הגבלות
- עבור אל Firebase וצור אפליקציה באמצעות Cloud Messaging ( הוראות )
- קשר את Firebase לפרויקט פלטפורמת הענן המקורי
- עבור אל פלטפורמת הענן -> Cloud Messaging API -> הרשאה לראות מפתחות שנוצרו אוטומטית
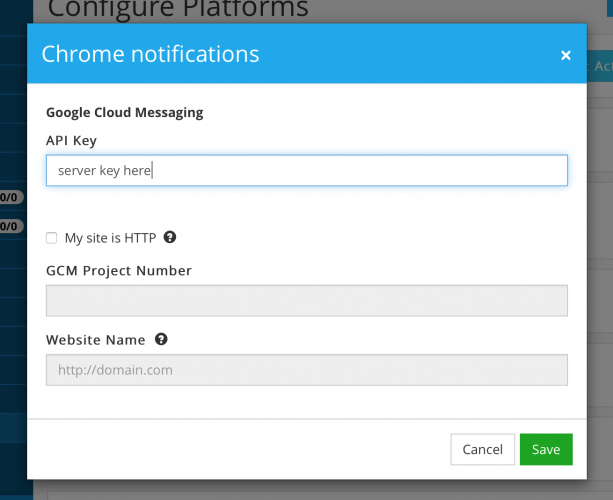
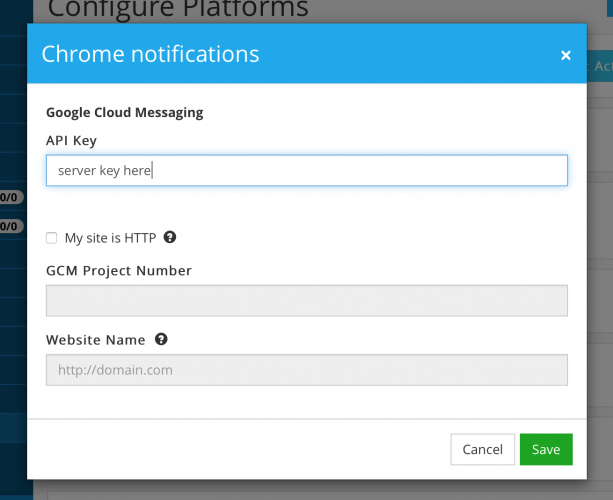
- הכנס את מפתח השרת למקטע התצורה של Chrome ב- PushWoosh

'מפתח השרת' שנוצר אוטומטית תחת פלטפורמת הענן של גוגל -> ממשק ה- API של העברת הודעות בענן של גוגל עבד בשבילי.
תודה שקראת, ואני מקווה שזה עזר לך לפתור את הבעיה שהיית בהגדרת PushWoosh עם Google Chrome!
דייוויד פ.